Kalo Interactions

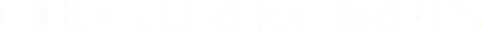
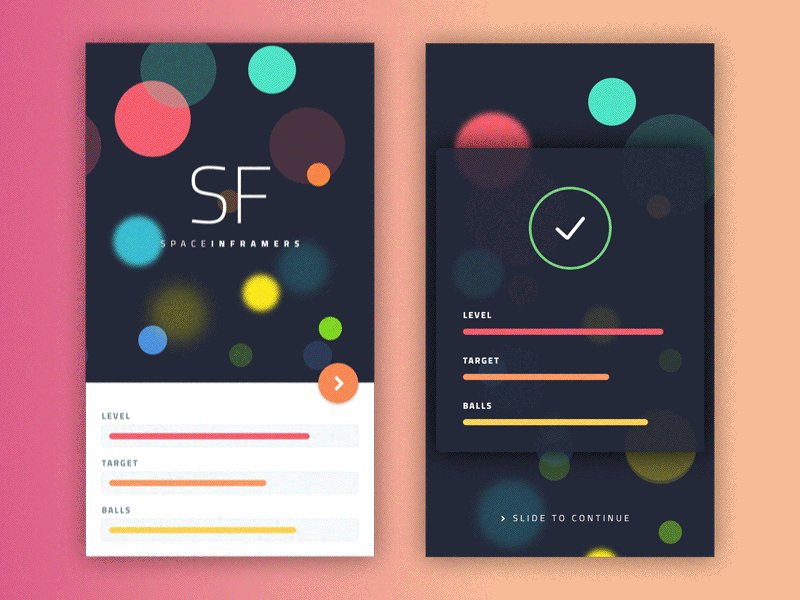
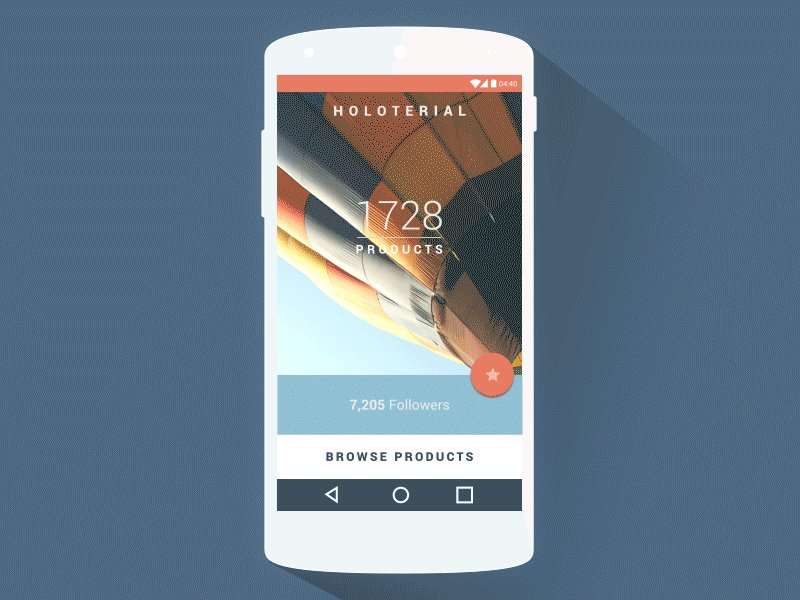
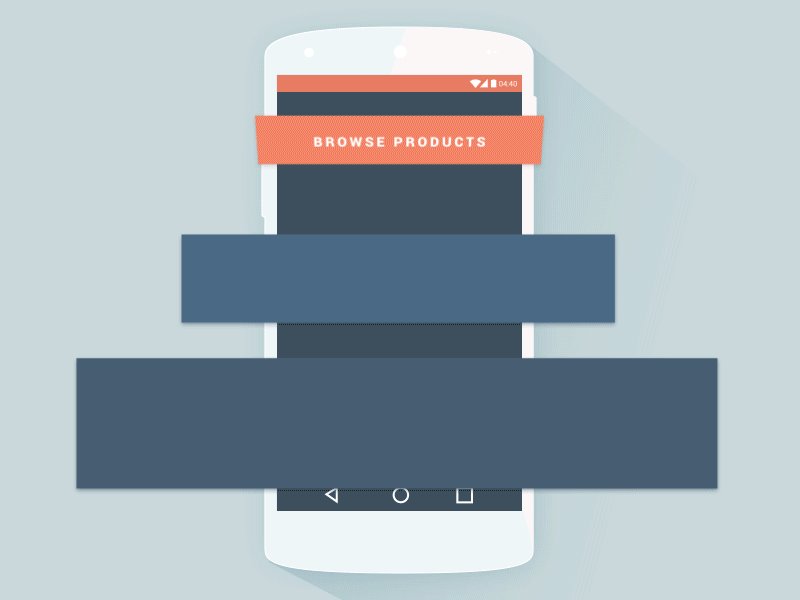
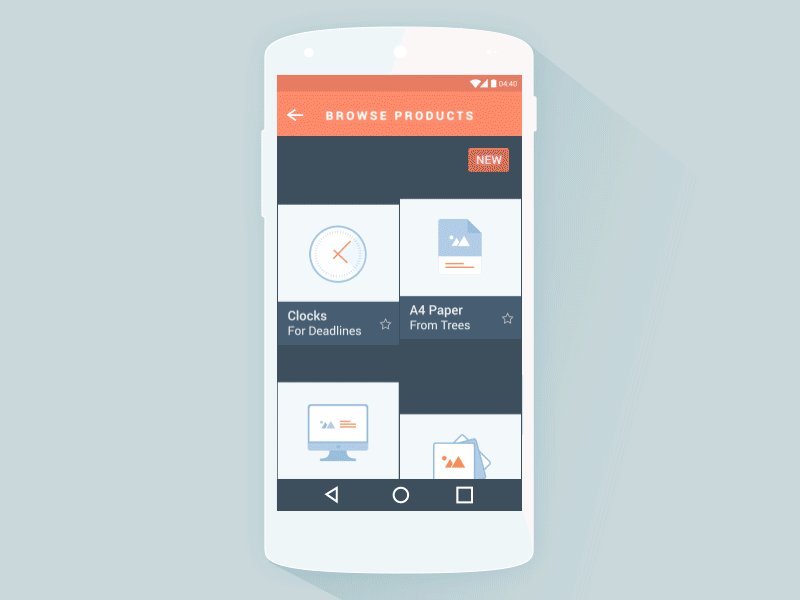
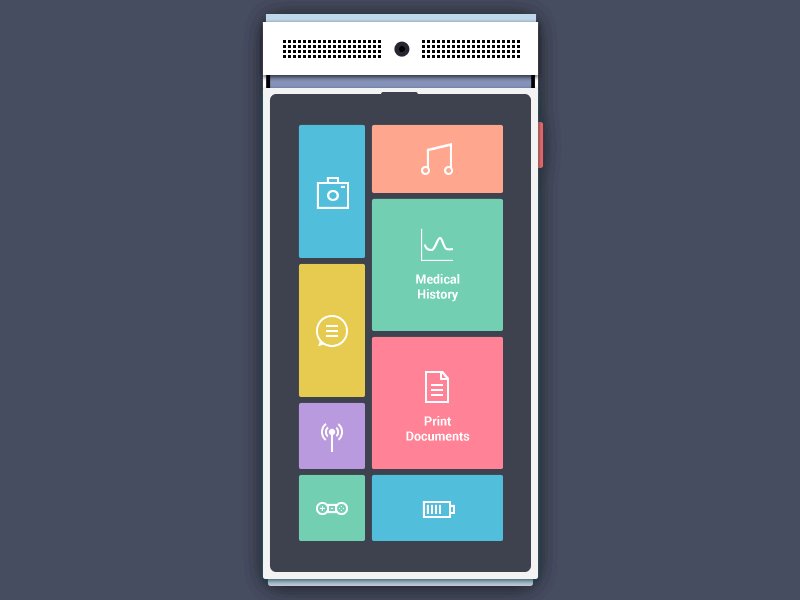
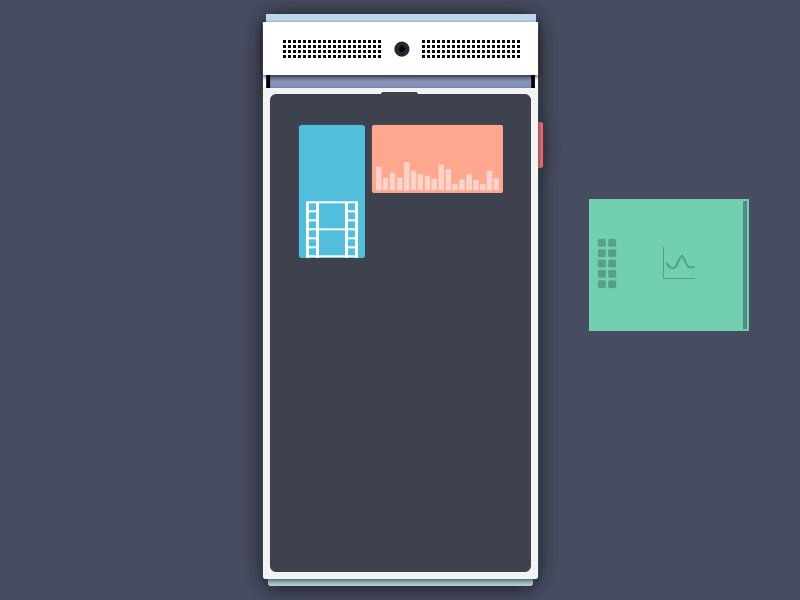
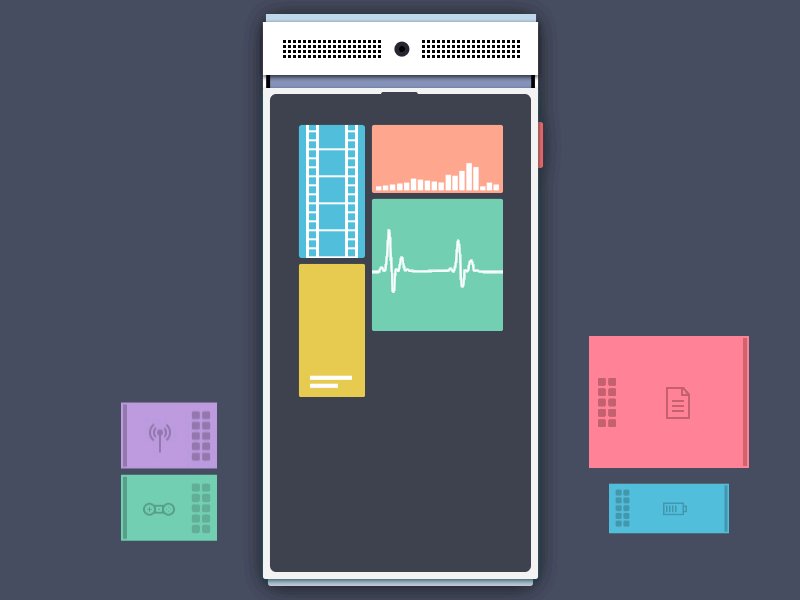
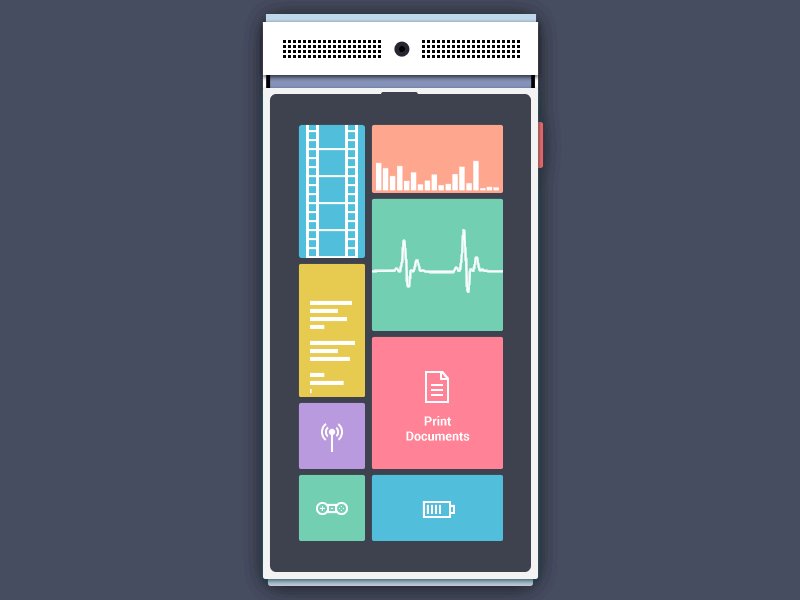
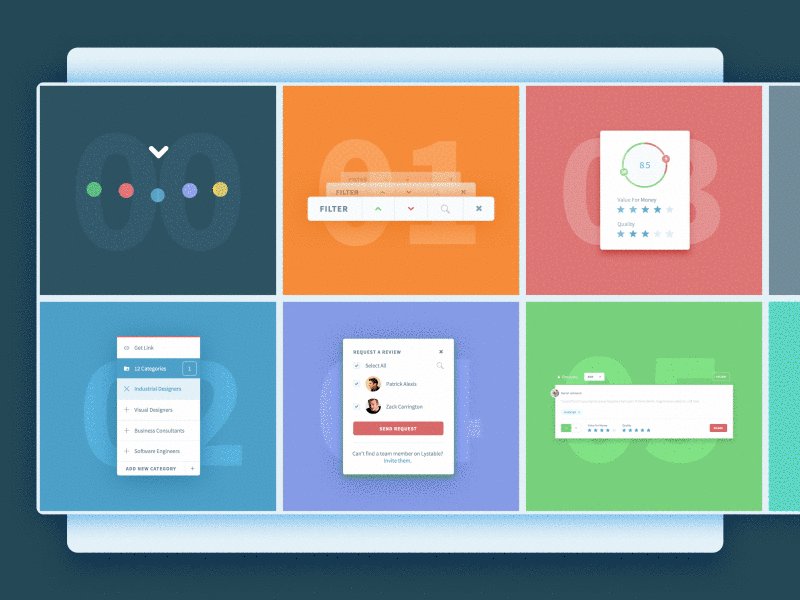
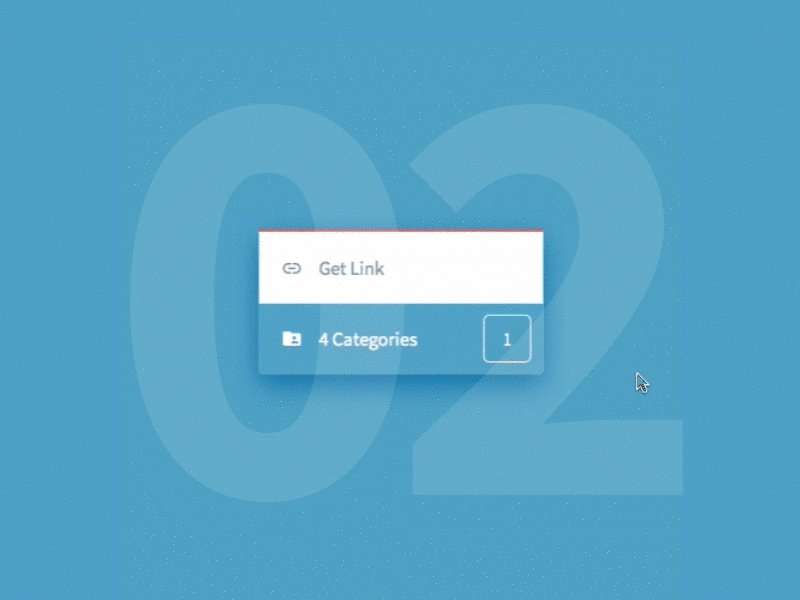
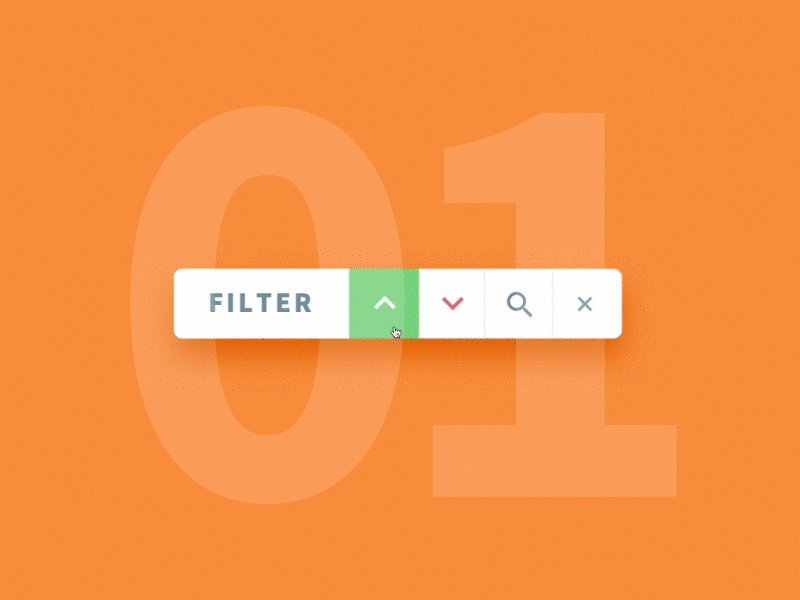
My goal was to create a visual language that was intuitive, easy to understand and delightful to use by guiding the user with feedback using motion. Inspired by material design, the structure is very modular as my aim was to minimise cognitive load by masking non primary actions inside of compact modules disguised as buttons. I applied modularity as a design principle to help the user focus on the task at hand.