
Overview
I’ve been thinking about different ways that could make my life easier as a designer. There are many tools out there that helps my design process but sometimes I have to scratch my own itch! I’m working on a side project to help designers like myself be more productive by building a new community where resources are easier to find, manage and share.
Skills
UI Design
UX Design
Branding
Marketing
Coding
Introduction
The Problem
There are a few issues that I frequently encounter when I’m working on design projects:
- I want to be able to cross reference designs with each other e.g. recommending similar projects for inspiration or search for projects based on multiple resources or tools
- It’s hard keeping up with trends so I want to see the latest font pairings, colour palettes, tools for prototyping used by other designers like yourself
- Learning – Whenever I see a project I like, I want to know how it was built so that I can dissect it by finding out which font or tool was used
Constraints
Designing an open-ended product where you are the client can be just as challenging as working with strict guidelines. I set constraints for myself to prevent feature creep, minimise perfectionism, and progress at a faster pace. Typically I would give myself 2 week sprints where I would exclusively focus on different parts of the project such as branding, UI design, UX design, icon design and marketing.


My Little Big Project
During the course of a few weeks, I let the idea manifest itself so that I could determine whether the solution was actually worth pursuing. Before I reached for my moleskin, I sent a few emails to a couple of fellow designers to see if there was any demand or whether they could resonate with the issues that I faced. It turned out that my assumptions were true!
I went ahead and followed up with a few more questions to try and refine the idea and gauge more interest. I used the lean methodology to ensure that I wasn’t wasting my time and building something that nobody wants by talking with potential users. Eventually I began seeing a pattern and deconstructed the feedback to mould into features shown below:
- Recommend projects and the resources used
- Recommend colour palettes for different project types
- Compare assets, discuss and recommend your favourite
- Add the resources used to a project
- Describe and deconstruct user flows
- Add tags on images to search like a designer (via emotions etc)
- Create relevant collections based on resources
- Add tools used to create a project
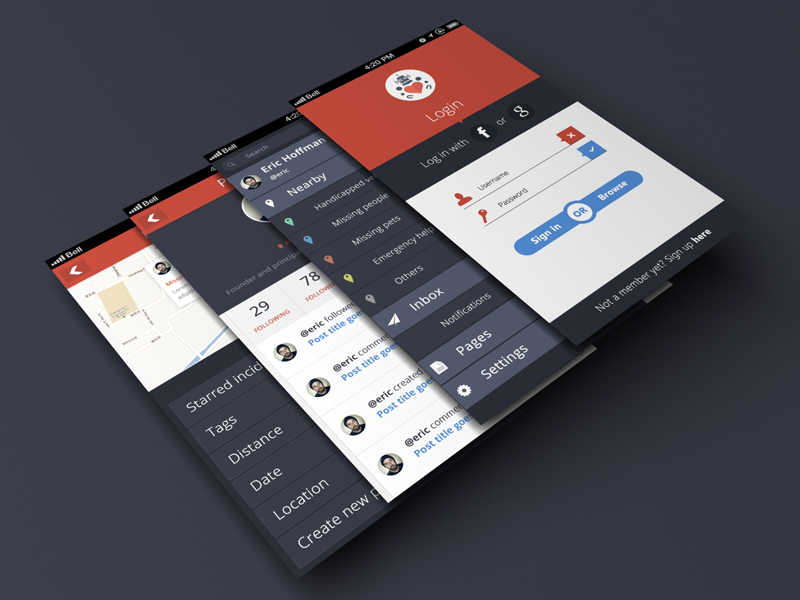
I then proceeded to draw a couple of rough sketches for the MVP. My intention was to validate the idea quickly and show something, even if it’s rough, to designers who I assumed would find it useful.
Over the course of a couple of weeks, I validated the idea and had a clear path to begin designing the high fidelity mockups based on the iterated wireframes. This meant quickly creating a brand and style guide.
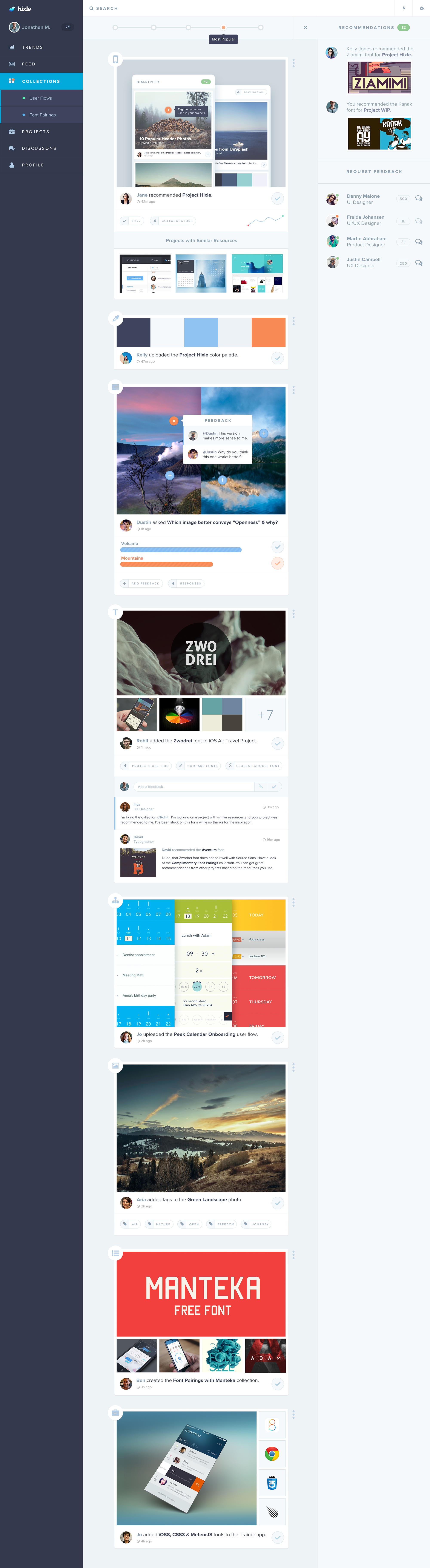
I wanted the design to be simple, flat, modern yet flexible. Something that would work well with either a light or dark interface or a combination of both. The colour palette I chose was somewhat experimental yet retro and playful. I wanted the combination of electric and pastel colours to make the brand adaptable to the ever changing industry.
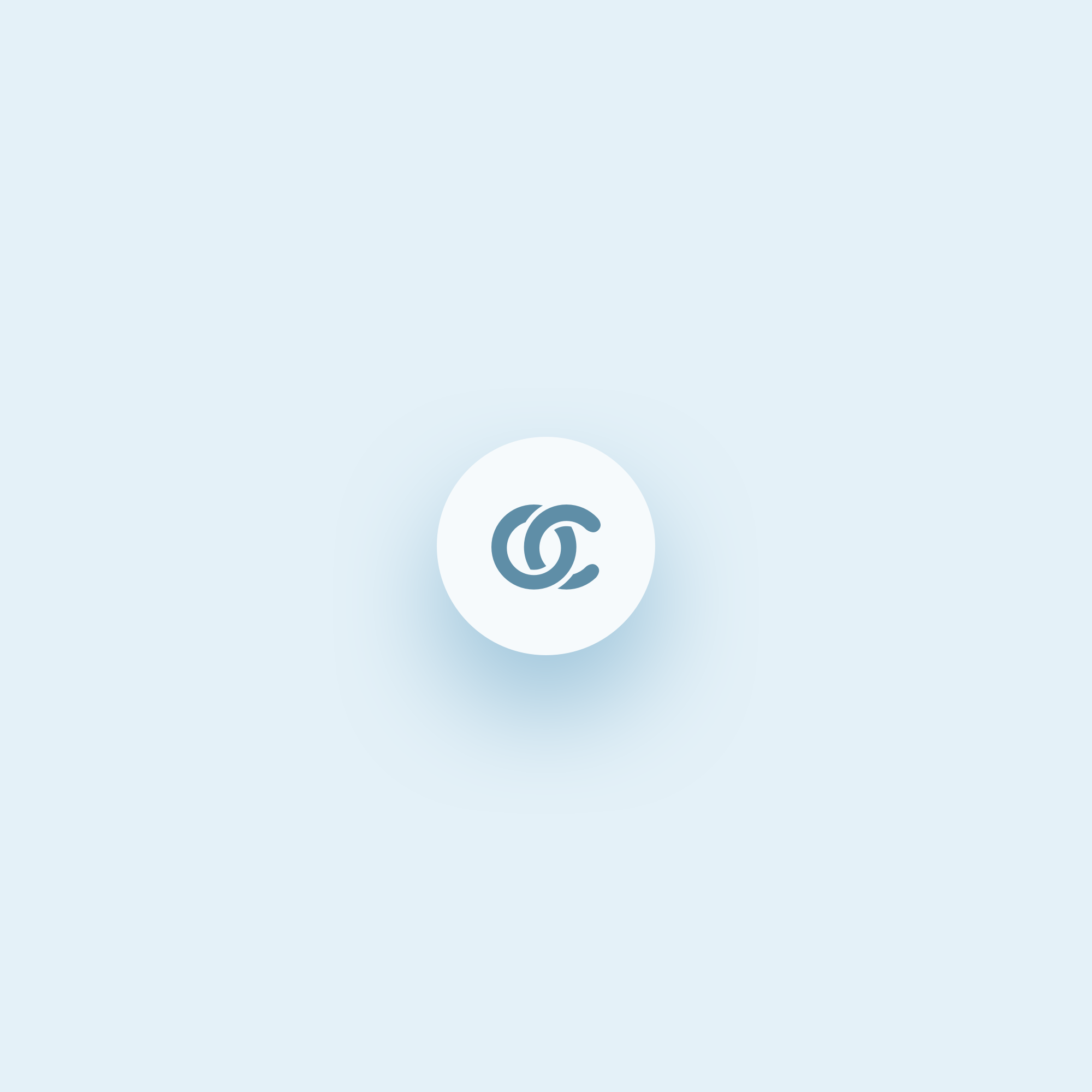
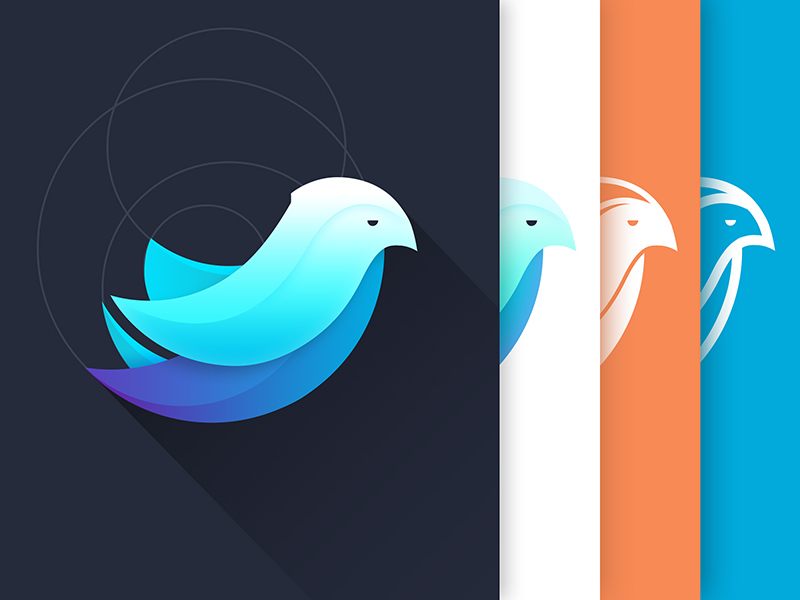
The branding contained a mark in the form of an exotic bird. I wanted the Hixle symbol to represent a part of me as this project came into existence based on my experiences as a designer. So even though I have my own story to tell, I wanted the brand to have it’s own story too. The gradient colours seen within the mark represent an animal that can adapt it’s appearance to any environment. Later on I may decide to include a logo type to compliment the mark.

Deliverables
Landing Page
Logo & Mark
Web Application Mockups
Reflection
The project is currently under development and I’ll soon be launching the MVP sometime in the new year. I wanted to give back what I have learnt throughout my years as a freelance designer. This project has given me an glimpse into how to approach the lean method and saving time, money and resources by talking to real people. I don’t know where this journey will lead to, it’s uncertain. But what I do know is that designers should have all the tools they need to create the best experiences.