Overview
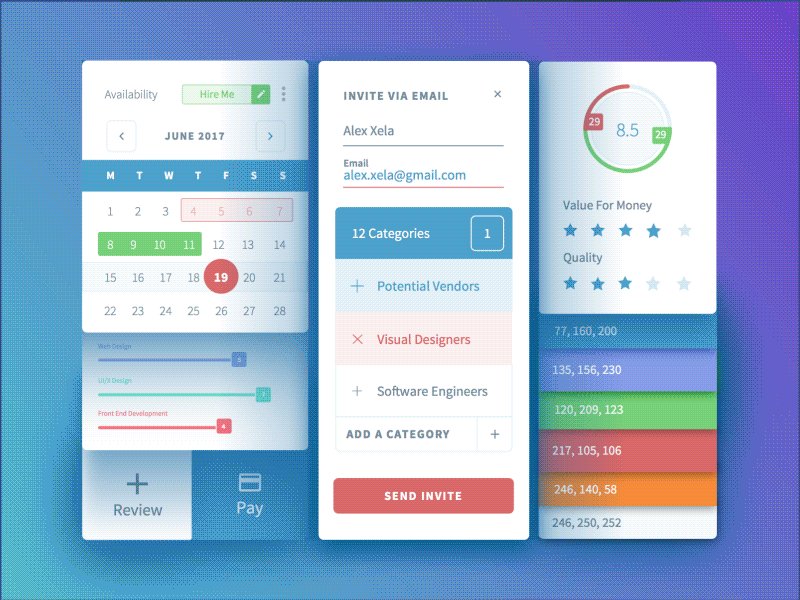
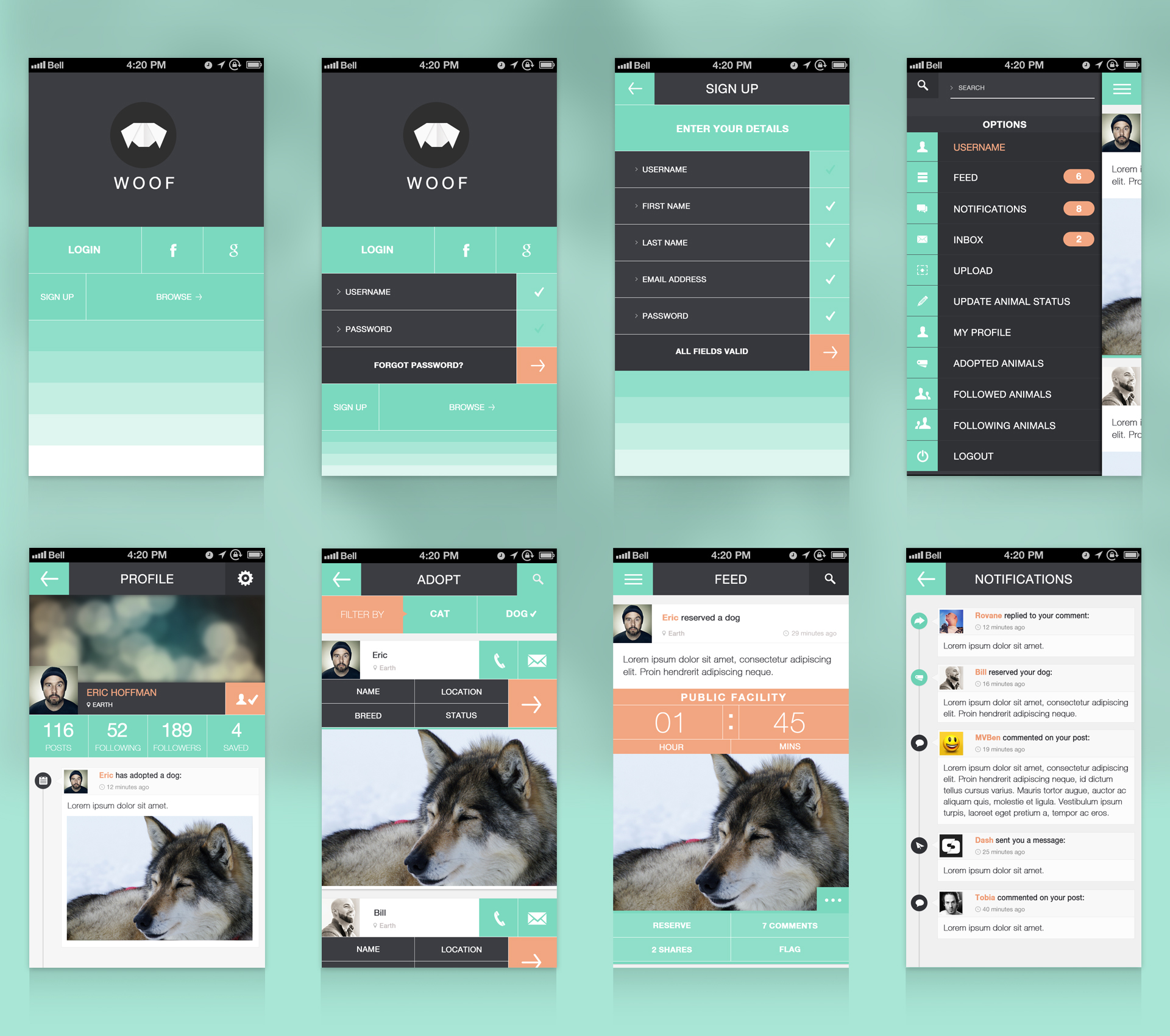
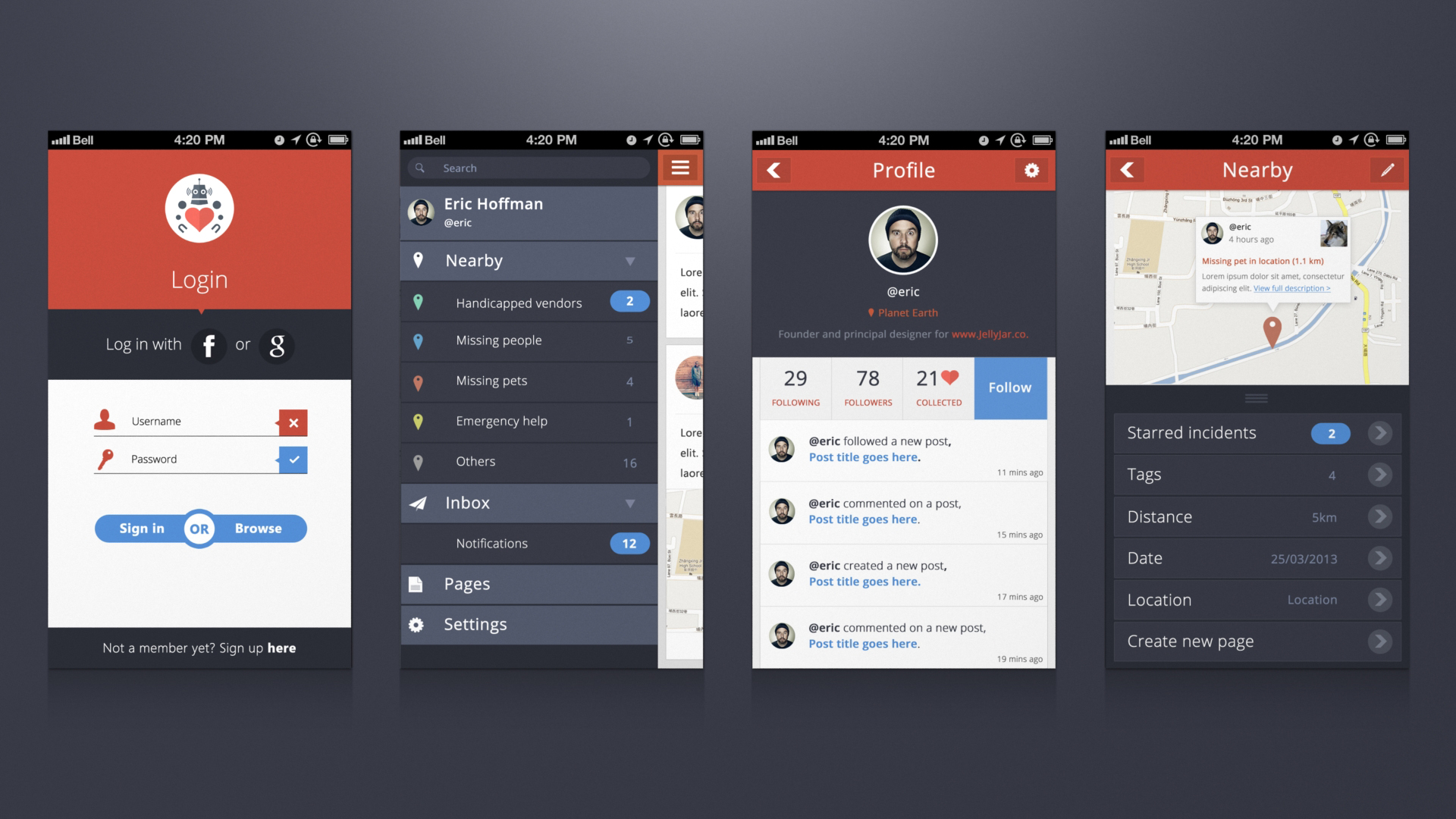
Since I began freelancing, I would typically provide my clients with mockups that only presented the end result. The issue with this is that creating a static mockup in Sketch or an animation in After Effects makes it difficult for the end user to grasp the context, hidden states, screen flows, feedback and interaction states.
Skills
Interaction Design
UI Design
Coding
Animation
The Adventure
I decided to go on a journey to learn a few modern tools for creating interactive prototypes. My intention was to help my client as well as engineers understand how the product works and my thinking behind it. Based on my experience during the handover process, it can become fairly muddled as a mockup doesn’t explain everything to an engineer. This will regrettably lead to extra time being spent explaining all of the intricate details, or leaving the engineer to make design decisions.
After experimenting with different prototyping tools ranging from drag-and-drop interfaces to generator plugins, I stumbled across FramerJS. The learning curve appeared quite steep at first as the tool required knowledge of CoffeeScript. But as it was code, the only limitation is the imagination. Additionally, learning a transferrable skill can only be a good thing! I saw the examples and was impressed by how little code is required to build an interactive prototype.
I wasn’t really tempted by the drag-and-drop tools as they can be quite limiting in terms of what is possible. Plus I didn’t want to be tied down to a single tool. Using After Effects is great as animating objects and paths is fairly simple and yet powerful enough to make complex transitions.
This disadvantages of using AE is that exported animations are not interactive and editing the timeline can be tedious as each object becomes dependant on each other. Framer on the other hand, was interactive but working with paths requires a few hacks ( using SVGs). I finally decided to bite the bullet and dive right into the docs!
I spent a few months practicing Framer by building small interactive prototypes such as a material design button producing a wave effect when clicked. I also spent time reading the docs, improving my CoffeeScript design pattern skills and interacting with the awesome Framer group on Facebook.

From the Art of Design to the Art of Code
Over time, my confidence grew in both Framer and CoffeeScript so I began giving back by helping out other designers within the Facebook group and also providing my clients with context. This helped to reinforce my learning and also meet some cool people!
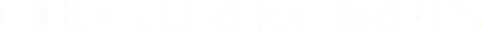
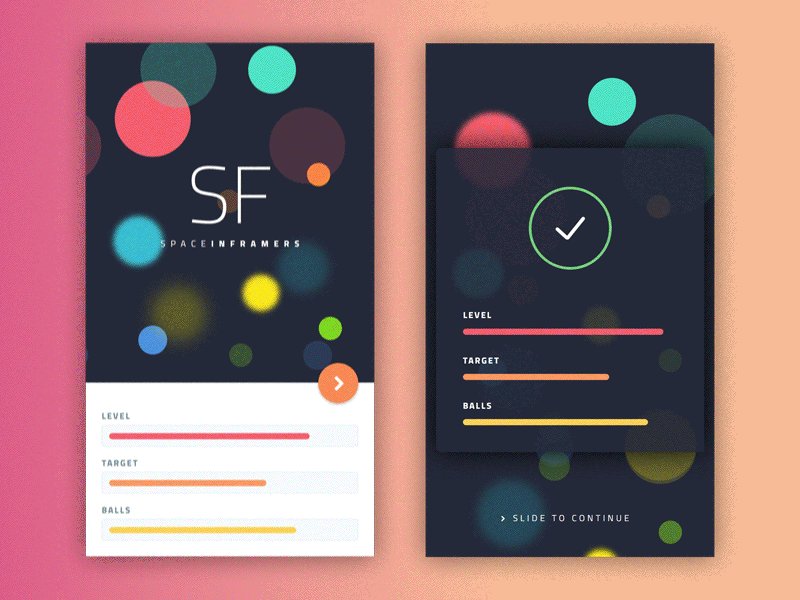
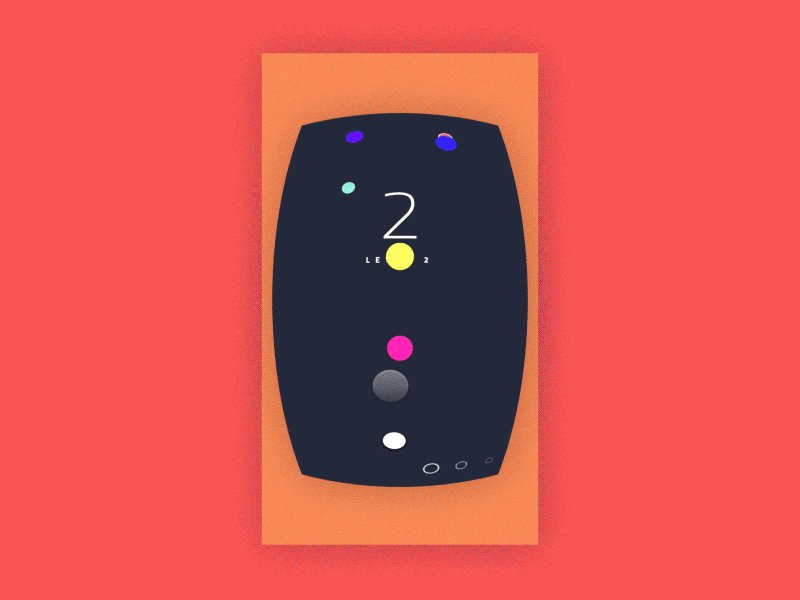
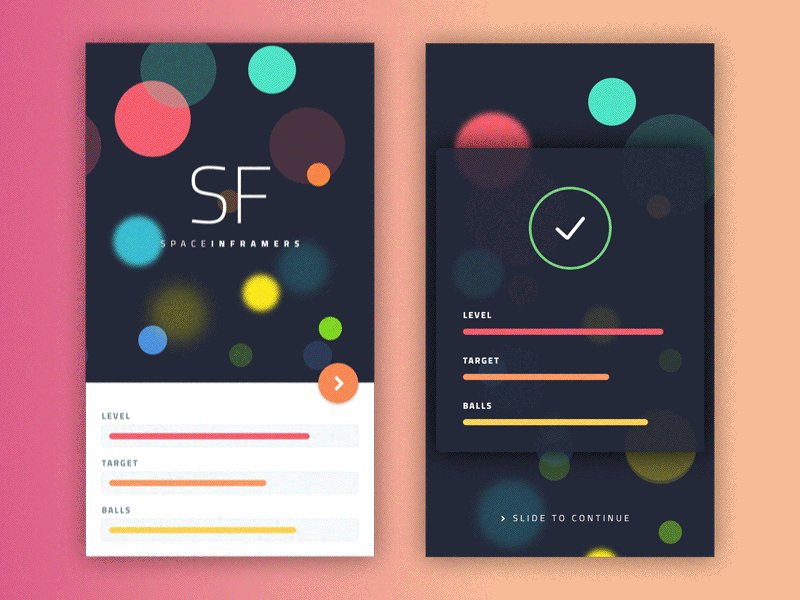
I wanted to take it to the next level by providing full app prototypes to my clients so I thought to myself, “What better way to learn about interaction than by creating a game?”.
The following weeks consisted of me designing the mechanics of the SpaceInFramers game. I implemented a popular collision detection algorithm used in game theory to detect when a ball hits a target using the square root of both objects. I tried to keep the structure simple so I went with the modular pattern to organise my code.
The game features up to 5 levels and even includes a power move! I did end up learning quite a lot about code organisation, using listeners, callbacks, special underscore functions and vanilla JS. I wanted to make the experience immersive so every levels makes it that much more challenging!
I was a fan of Space Invaders as a kid and that inspired me to create a slightly modified version of it using material design. Sure I came across bugs and strange error codes, but thanks to the Facebook community (and a bit of trial and error) I managed to resolve them eventually!