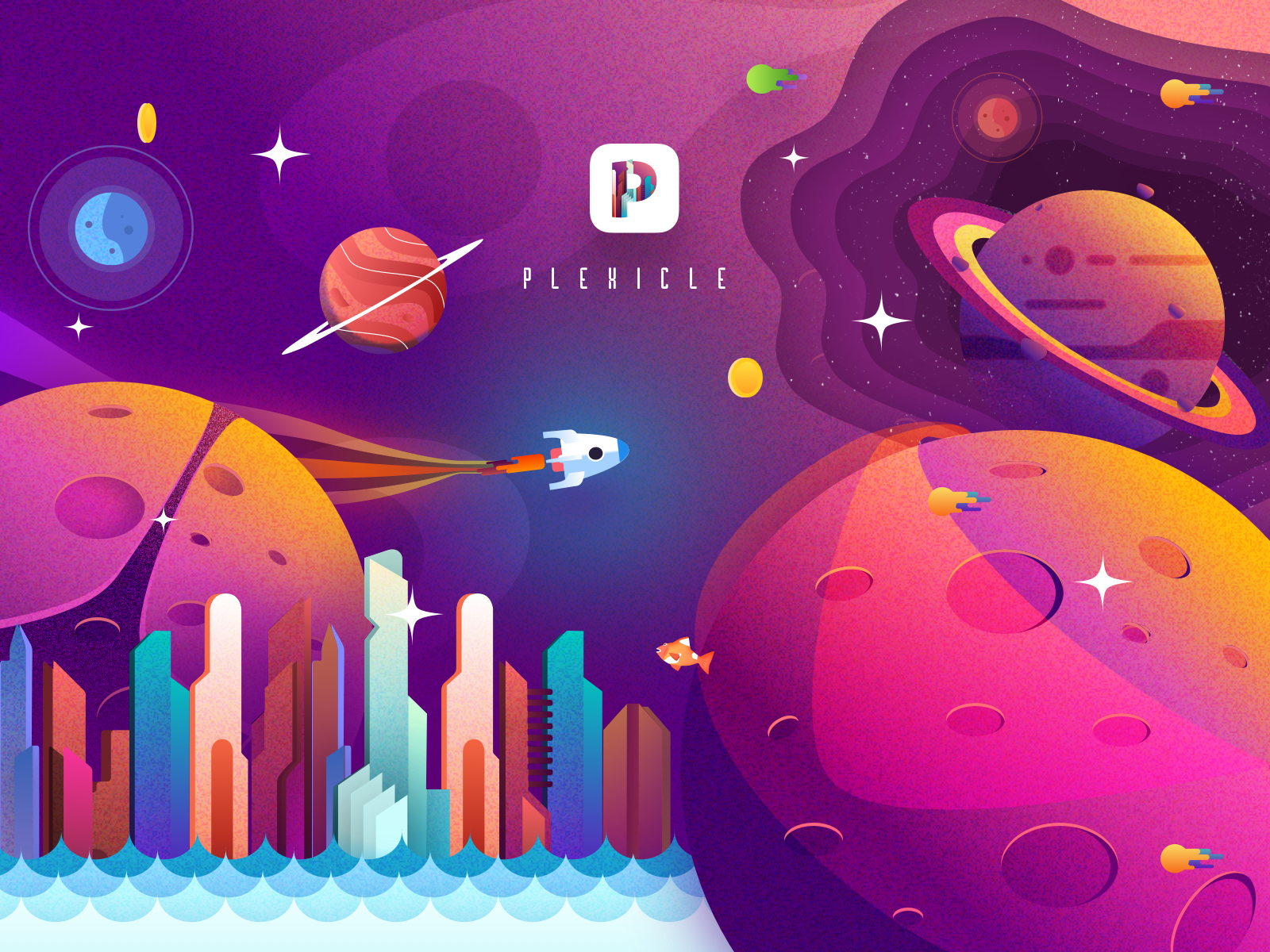
Plexicle iOS Game – Free Download

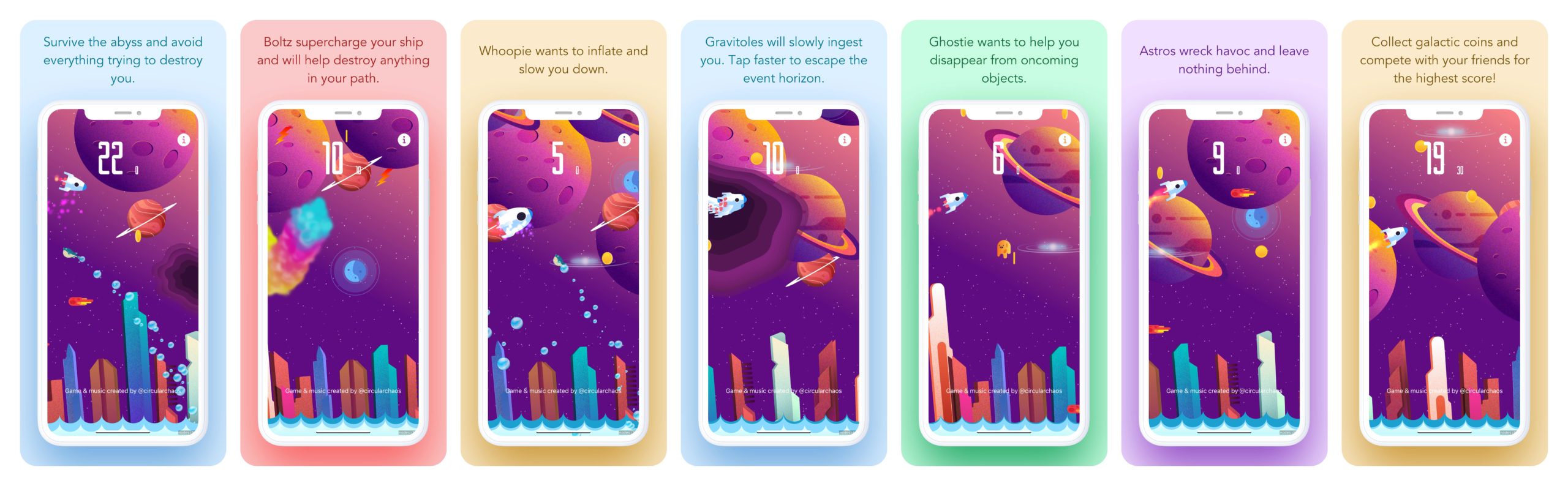
I’ve combined my favourite passions including design, interaction, branding, coding, animation, gaming, video and music production to produce this hyper-casual game just for fun. The aim of the game is really simple, just try to stay alive for as long as you can.
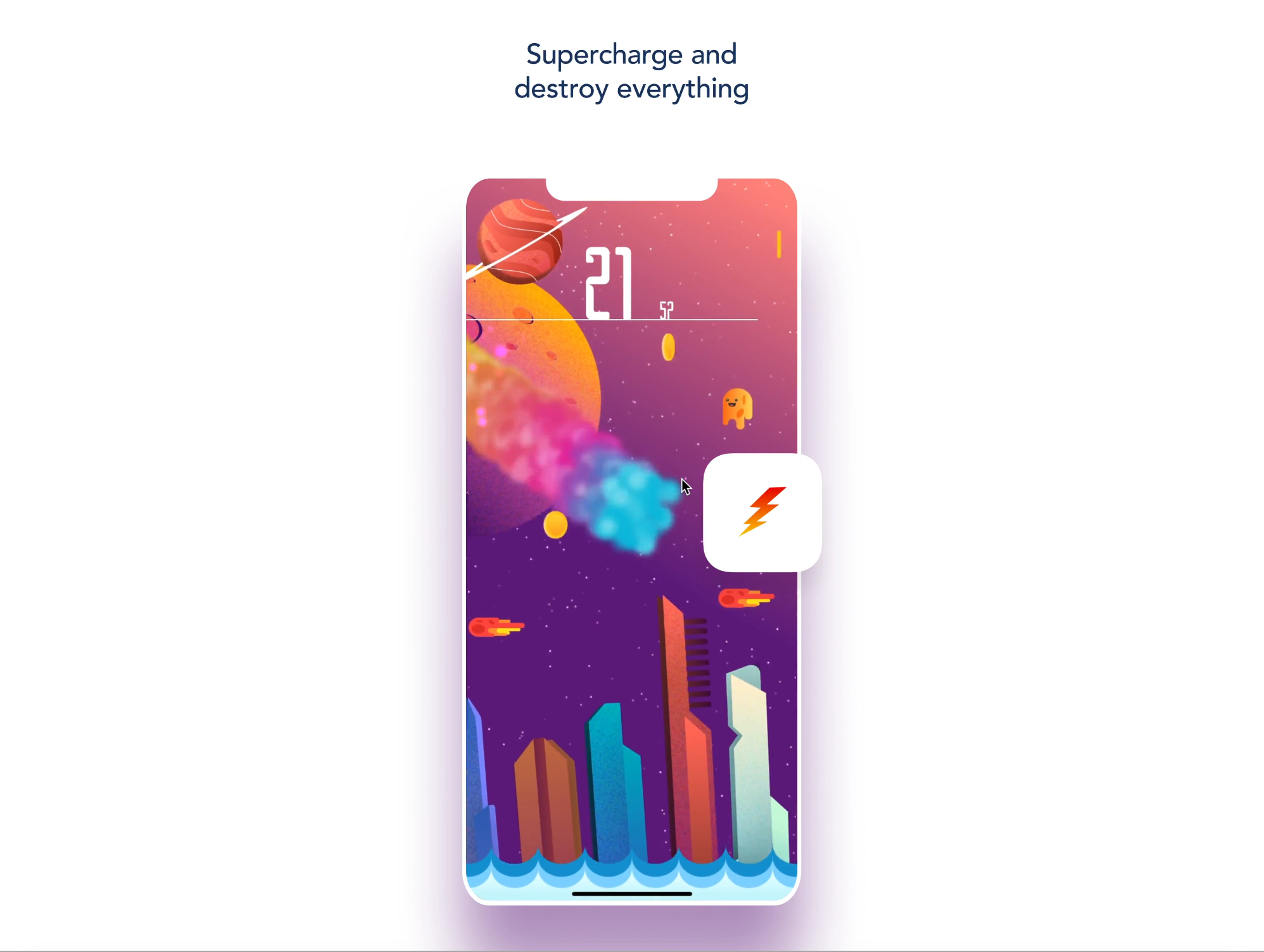
The fate of humanity lies in your hands in search of a renewable energy source. Try to stay alive and avoid obstacles by tapping to ascend and releasing to descend. Avoid asteroids and floating skyscrapers at all costs.